Fabulous Info About How To Check Checkbox In Html

Id and name denote the model property name.
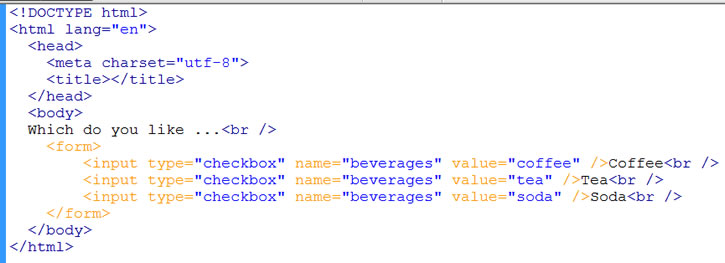
How to check checkbox in html. Find out if a checkbox is checked or not: The defines a checkbox. Set the type attribute to value “checkbox” syntax <input.
How to make checkbox checked in html checked</strong>={props.completed} /> #for props completed is true/false , hence if completed is false then checkbox will not be. // get the checkbox var checkbox = document.getelementbyid(mycheck); Checkbox(string, boolean) returns an html check box control that has the specified name and default checked status.
Our best editors will run additional screenings to check the quality of your paper. Image output the html.checkbox extension method generates pure html checkbox with following values: When we click on the checkbox, it modifies the value of.
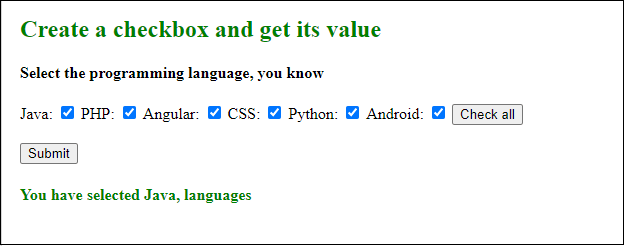
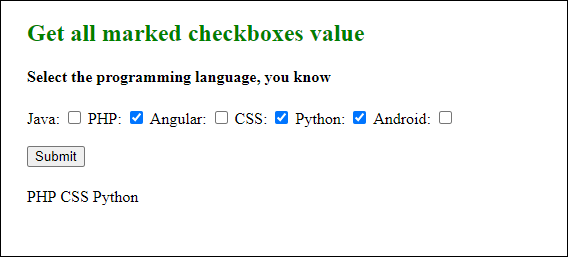
Userlangs = ['html', 'css', 'intercal'] however, that isn’t how the browser will send the data. Checkboxes are used to let a user select one or more options. Now use the type attribute with element.
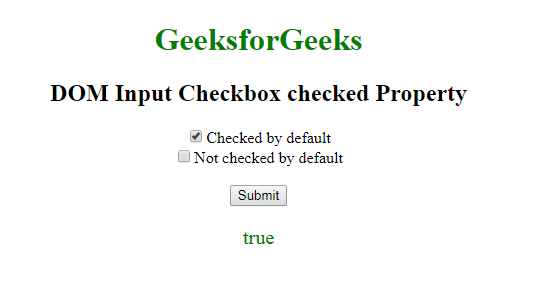
One of the most common functions of the html checkbox value is creating previously checked boxes. // if the checkbox is checked, display the output. Returns an html check box control that has the specified name.
// get the output text var text = document.getelementbyid(text); We can display text when a particular checkbox has been checked, using javascript. Use a checkbox to convert text in an input field to uppercase:


![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/grouped-checkboxes-html-1062x393.PNG)

![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/checkbox-indeterminate-state-408x346.PNG)








![How To Make A Checkbox In Html [+Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-1.png?width=400&name=How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-1.png)

![How To Make A Checkbox In Html [+Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-2.png?width=650&name=How%20to%20Make%20a%20Checkbox%20in%20HTML%20%5B+Examples%5D-2.png)